-
WordPress网站7B2主题用户等级勋章美化
一、效果演示 适用于网站评论区、圈子里面的作者标识 二、美化代码教程 (说明:教程转载自https://www.imhanhan.com/385.html,谢谢站长大大的分享) 1.实现思路 LV等级,是判定的LV+1,游客单独判定,我们直接忽略,后台可以看的出来第一级是LV0开始,那么怎么替换成图片呢? 把原程序的LV+1改为图片路径/LV+1.png.…- 1
- 40
- 230
-
WordPress网站b2主题美化之文章顶部“新春/活动倒计时模块”
一、演示效果 老规矩,先看效果 二、实现代码 将以下代码全部复制到你想展示的位置即可,一般主题自带的顶部广告位 代码:其中图片可以本地化备份 转载自纸间文库,https://www.zhijianwenku.com/170.html,谢谢大佬的分享 <div class="card" style="background: url(ht…- 0
- 40
- 176
-
WordPress网站B2主题会员展示模块
WordPress网站B2主题会员展示模块 1.演示效果 2.实现教程 (1)html代码 注意css、js等文件的地址 <link rel="stylesheet" href="https://www.ahap.cn/rz-image/style.css" type="text/css" media="all"…- 0
- 40
- 163
-
WordPress网站B2主题美化之文章彩色角标
1.美化演示效果 2.B2主题实现教程 ①.打开B2主题文件:/b2/Modules/Settings/Post.php 464处加入以下代码: (转载自onecad,原文地址:https://www.onecad.cn/237/,感谢站长的分享) // 文章添加角标开始-https://www.xcbtmw.com/17373.html $pos…- 0
- 40
- 203
-
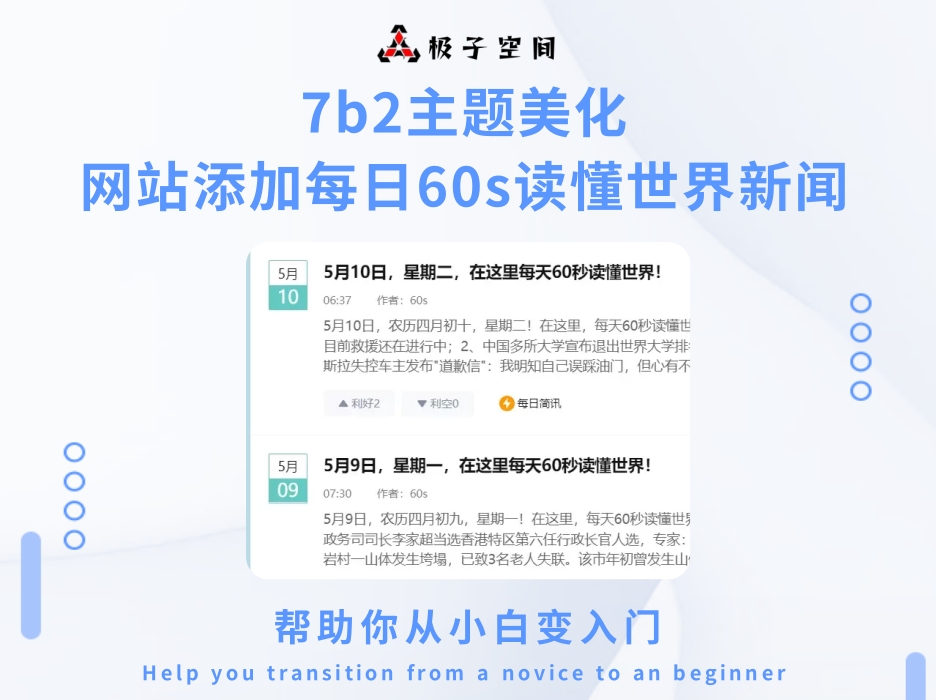
WordPress网站添加每日60s读懂世界新闻-自动发布-7b2主题
1.效果演示: 新闻地址:https://www.xcbtmw.com/newsflashes它论坛-xcbtmw.com 2.设置教程 2.1 新闻自动发布源码下载 下载解压:https://qtrj.lanzoul.com/iWQIh048nvli 将上述压缩包解压即可得到一个60.php文件,下面说怎么放到WordPress来自老白博客-xcbtmw.com 2.2 WordPress集成自…- 0
- 40
- 123
-
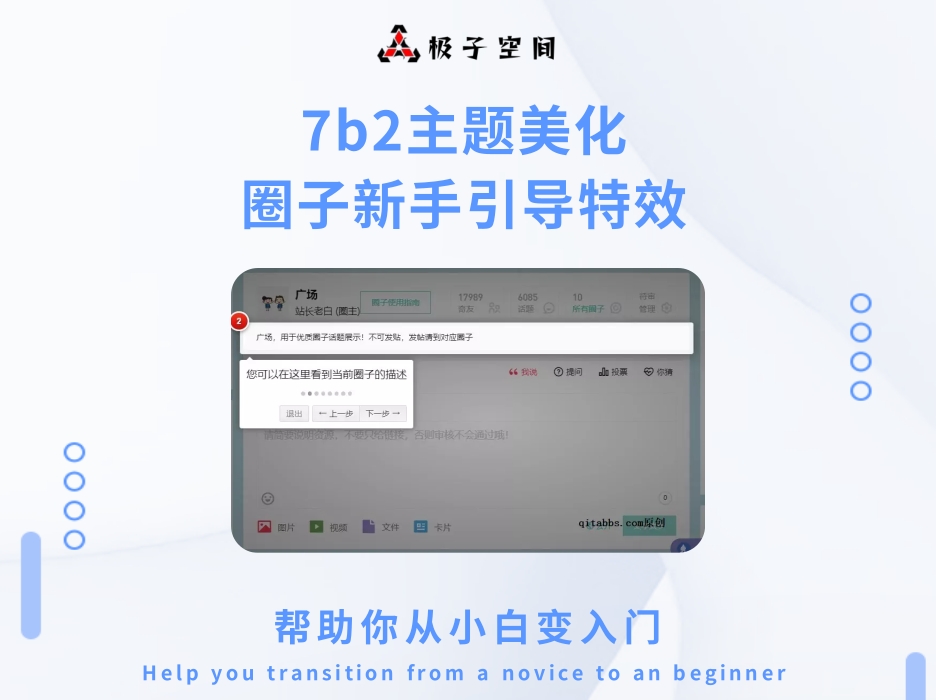
7b2主题美化之论坛圈子教程合集
1.圈子用户头像圆角显示 1.1 演示效果 将原方形的用户头像转为圆形 1.2 实现代码 添加于子主题style.css或者圈子circle.css /*圈子用户头像美化-https://www.xcbtmw.com/19796.html*/ .topic-avatar img { border-radius: 100%; } 2 圈子用户等…- 0
- 40
- 231
-
WordPress网站表格广告位代码美化
1.演示效果 2.实现代码 将以下代码粘贴至任何页面,如B2的首页模块管理(请关闭小工具、设置合适的高度与宽度)、侧栏的推荐圈子页面、文章顶部末尾的广告位、圈子顶部(教程:https://www.xcbtmw.com/19123.html) <div class="textwidget custom-html-widget">…- 0
- 40
- 107
-
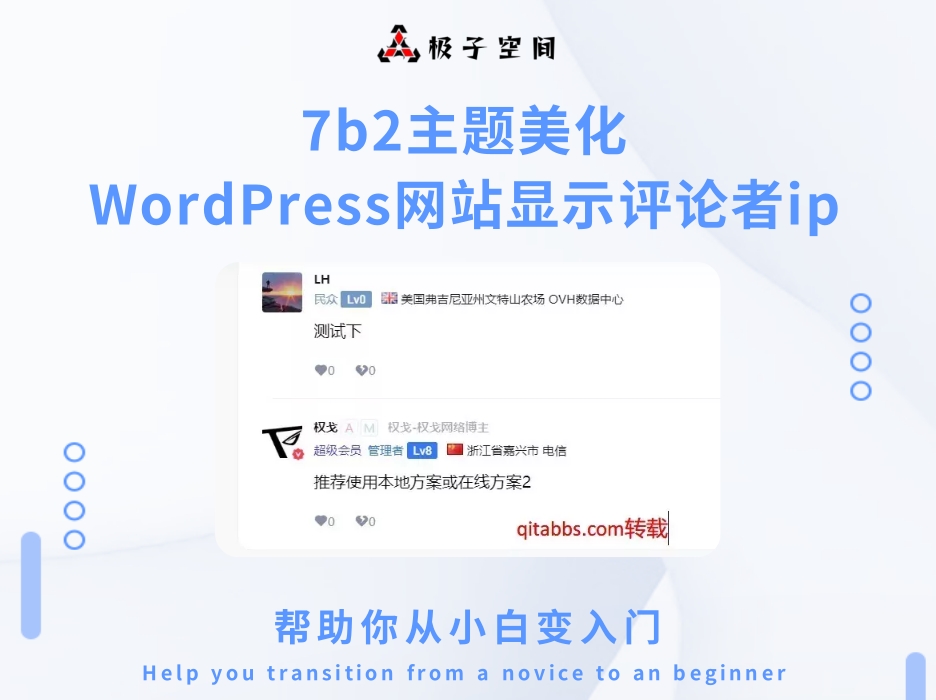
WordPress网站显示评论者ip(IPV6)-以7B2主题为例
1.演示效果 2.实现教程 由老白博客@老白转载自权戈网络,好文值得备份,原文:https://www.teelm.com/2022/05/19/24584.html,感谢站长分享 2.1 在线方案一 (免费次数太少,不建议商用) 张戈博客原在线方案的在线 API:淘宝、百度和新浪的 API 接口都相继关停或失效了,总之已经没法用了。。。 在此介绍一个新的…- 0
- 40
- 403
-
WordPress网站B2主题美化之圈子顶部添加文字滚动通知
1.功能代码-circle_form.php 在主题的TempParts/circle/circle-form.php文件中,<div class="circle-top">代码之后 (原文转载自https://www.sjcnh.cn/849.html,感谢站长分享) <!---B2圈子顶部文字通知-https://www.xcb…- 0
- 40
- 83
-
WordPress网站B2主题美化之代码高亮+一键复制
1.代码一键复制功能代码-child.js文件 (原文转载自https://thax.cn/5834.html,感谢站长分享) //文章页面高亮代码复制粘贴-https://www.xcbtmw.com/26354.html jQuery(document).ready(function($) { $(".prettyprint").each(fun…- 0
- 40
- 55
-
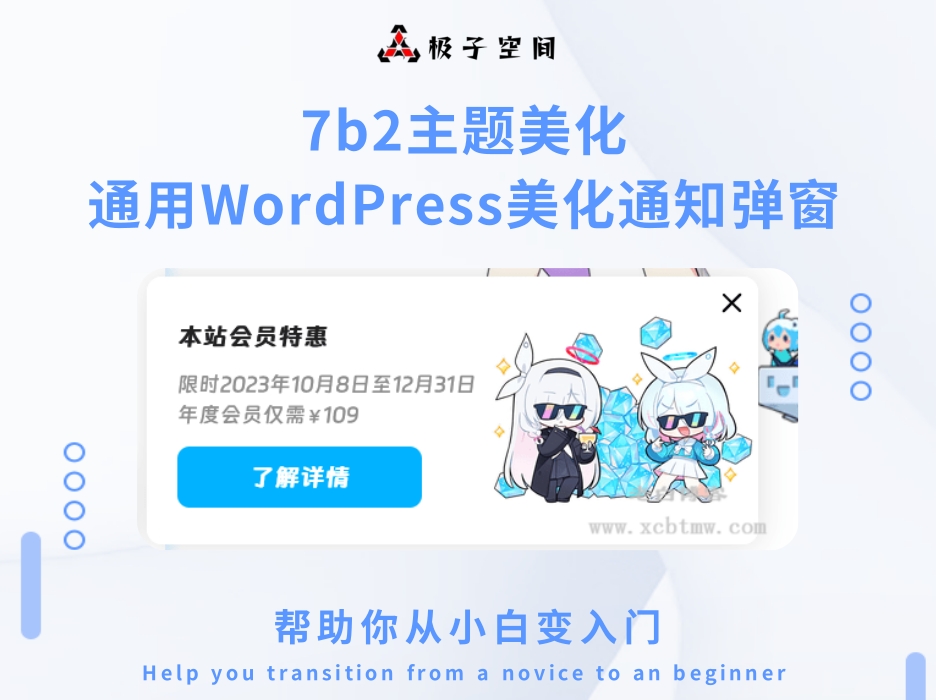
通用WordPress美化通知弹窗-B2主题可用
不带倒计时版 带倒计时版 1.倒计时版通知源码 注意里面的注释 <script> window.onload = function () { countDown(); function addZero(i) { return i < 10 ? "0" + i: i + &quo…- 0
- 40
- 85
-
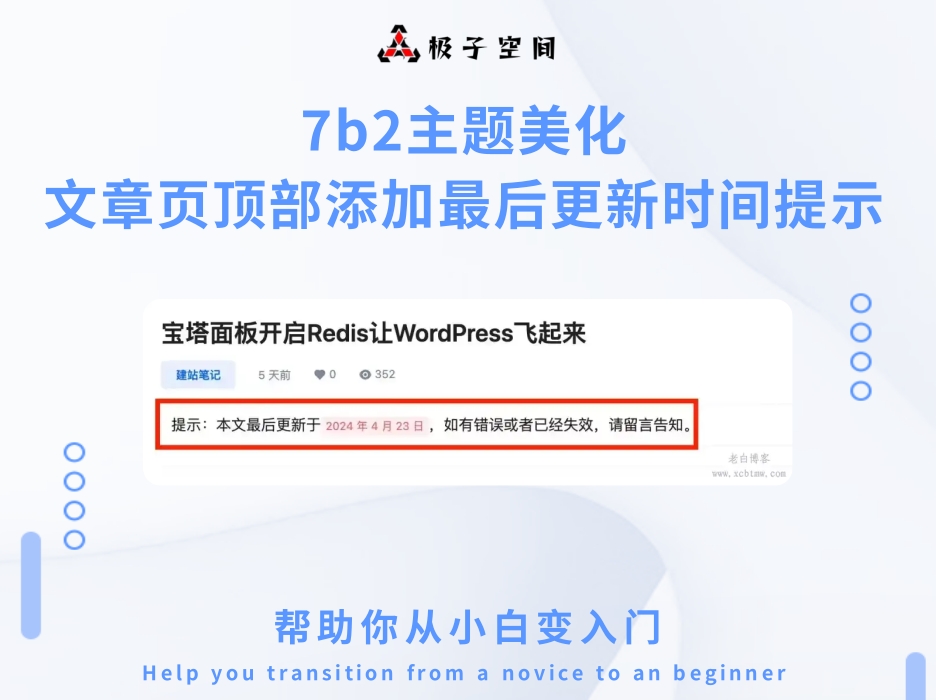
B2主题美化-文章页顶部添加最后更新时间提示
(本文转载自:https://akau.cn/7957.html,非常有技术的一位原创博主,感谢分享) B2主题美化-显示发布时间 首先打开子主题目录 xcbtmw.com/wp-content/themes/b2child/TempParts/Single里面有5个文件,对应的是B2主题的5种文章风格(如果没有就将父主题的复制过来) …- 0
- 40
- 91
-
B2主题美化-修改顶部搜索框为折叠弹出显示
(本文转载自:https://akau.cn/8017.html,非常有技术的一位原创博主,感谢分享) 1.替换原搜索框代码 首先将下面代码替换xcbtmw.com/wp-content/themes/b2/Modules/Templates/Header.php 第196行开始至大约210行 public static function sub_menu之前…- 0
- 40
- 125
-
B2主题美化-各页面模板文件位置
1.网站顶部header样式 198行,修改搜索框,添加diy-sousuo 找到header.php文件的第198行,这通常是搜索框的代码。 在搜索框的HTML或表单中添加类名diy-sousuo,例如:<input type="text" class="diy-sousuo search-field" ...> 130行,删除顶部菜单 找到h…- 0
- 40
- 104
-
7b2主题美化-自定义评论表情包
1.效果演示 本站评论区,目前已内置5套表情 2.实现教程 教程原文地址:https://mrxu.net/556.html,感谢站长的分享! 2.1 引入css、js等 子主题的child.js 子主题的style.css文件 /**tabs-评论表情包**/ .bq-close { top: 0; position: fixed; width: 100%; height: 100…- 0
- 40
- 49
-
B2主题美化之用户头像框/头像挂饰+素材
今天给大家分享一个WordPress网站B2主题美化修改教程:给用户加上动漫卡通头像框/头像挂饰,并分享一些头像素材,详细的修改教程如下 B2主题头像框美化教程 (本教程转载自:https://mrxu.net/326.html,感谢站长分享) 1.添加js代码 将下列代码放入子主题child.js文件中(图片地址自己更换). $(function(){ $('.avatar-paren…- 0
- 50
- 61
-
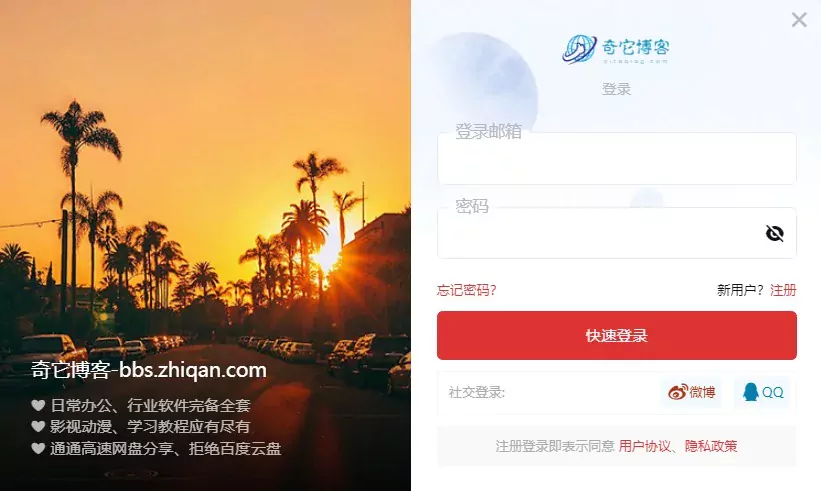
WordPressB2主题美化之登陆弹窗(2021年12月更新)
适用于WordPress网站7B2主题的登陆弹窗界面美化教程 效果图 美化教程 (教程来源自许天娱乐,原文地址:https://www.ahap.cn/5529.html) 1.放置js代码 有子主题就放在child.js文件中 $(function(){ /*弹窗登录效果-www.xcbtmw.com*/ $("#login-box .login-box-c…- 0
- 50
- 89
-
WordPress网站B2主题用户等级、圈子用户等级美化
以下教程适用于WordPress网站7B2主题,其他主题请自行测试,本次美化分为圈子等级美化和文章用户马甲美化,效果图和代码均在下方 效果图 这是圈子话题里面的美化,图中的LV1、LV4 这是用户等级美化,图中的知府、宰相 1.B2主题圈子用户等级美化代码 放在themes/b2/Assets/fontend/st…- 0
- 50
- 62
-
WordPress网站7b2主题美化之VIP会员页面
WordPress网站7b2美化之漂亮的VIP会员页面兼容手机端(适合2或4种会员) 1.效果演示 2.实现教程 教程大致可分为两步:替换原VIP页面——美化vip页面 (教程转载自frps,原文地址https://frps.cn/79.html,感谢站长分享) 2.1.替换vip会员页面 原404文件位置:主题目录/pages/vips.php…- 0
- 51
- 84
-
WordPress美化文章缩略图鼠标悬浮放大特效css
文章缩略图鼠标悬浮放大特效CSS代码 教程代码转载自:https://west2.cn/5740.html,感谢站长分享 将以下代码放到主题/子主题的style.css文件即可(这个适用于B2主题美化) /*首页文章缩略图鼠标悬浮放大特效-https://www.xcbtmw.com/29409.html*/ .post-thumb { transition: .35s; } .post-thum…- 0
- 50
- 130
-
wp_B2主题美化之首页动态视频搜索模块
今天跟大家分享的WordPress美化教程为:wp_B2主题美化之首页动态视频搜索模块。转载自网络,感谢原作者分享。其他WordPress主题也可以参考代码,修改一下就能用! B2主题美化首页动态视频搜索模块 以下教程转载自https://west2.cn/6187.html,感谢站长分享 1.添加搜索模块 将以下代码放至主题模块中(主题设置-模块管理-自定义代码),自己改动一下里面…- 0
- 50
- 129
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!