
1.功能代码-circle_form.php
在主题的TempParts/circle/circle-form.php文件中,<div class=”circle-top”>代码之后
(原文转载自https://www.sjcnh.cn/849.html,感谢站长分享)
代码说明:<i class=”b2font b2-home”></i>为通知的样式图标,这个可自定义,参考
https://www.xcbtmw.com/13080.html
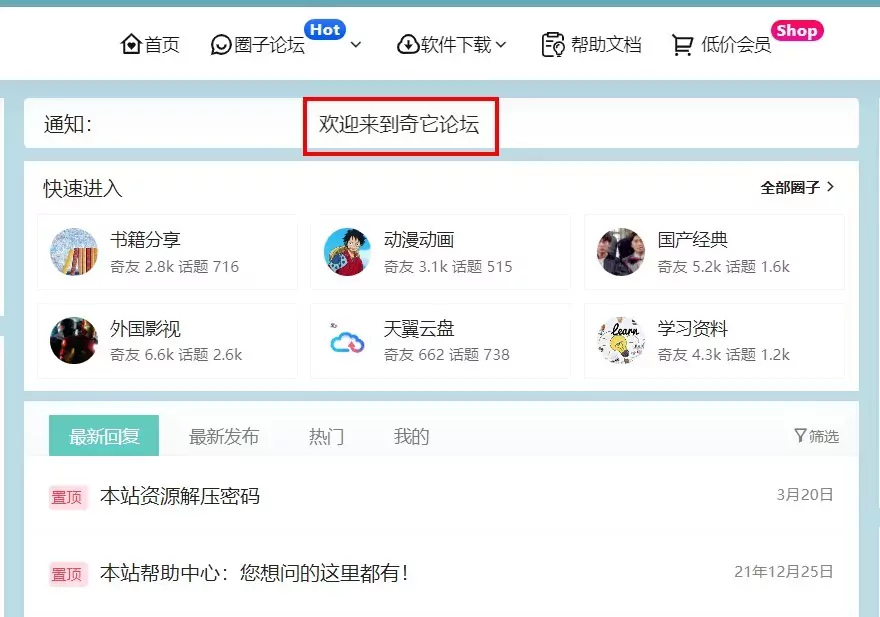
首页显示设置教程:
https://www.xcbtmw.com/26117.html
2.样式效果美化
将以下CSS样式放于子主题,或直接放在上述功能代码顶部
3.升级版-滚动彩色文字
演示效果,设置方法同上




很实用的教程,感谢分享!
666,太实用了!
太精彩了,学习到了新技巧
好难得的教程666
这太精彩了吧 学习到很多666
不错的教程,学习到了666
好实用的教程啊!666
真不错,简单易懂
好实用的代码分享666
很实用的教程666
这个方法太实用了666
很不错的教程呢 谁有时间试试这个
太酷了!学习到了新技巧
太棒了,实用教程!值得一试
学习到了新知识666
太棒了,学到了实用技巧!666
很实用的教程啊!值得一试!
太棒了,实用教程!点赞666
厉害了,教程很实用
太棒了这个教程!真实用666
这个教程真不错啊 赞一个
实用教程666
不错的教程666
太棒了,受益良多!
这太酷了,点赞支持!
很实用的教程 谢谢分享
太棒了,学习到新技能了666
不错的教程666
很实用的教程 赞👍
非常实用的分享666
好牛啊,学习了很多知识
太赞了,改造简单实用
太棒了,学习到了新技巧
不错的教程,学习到了很多知识感谢分享
太棒了,学习了新技巧!
不错的教程 学习到了很多技巧!
太棒了,学到了新知识
很不错,值得一试呢
试试这个方法不错哦
很不错的教程啊!666