适用于WordPress网站7B2主题的登陆弹窗界面美化教程
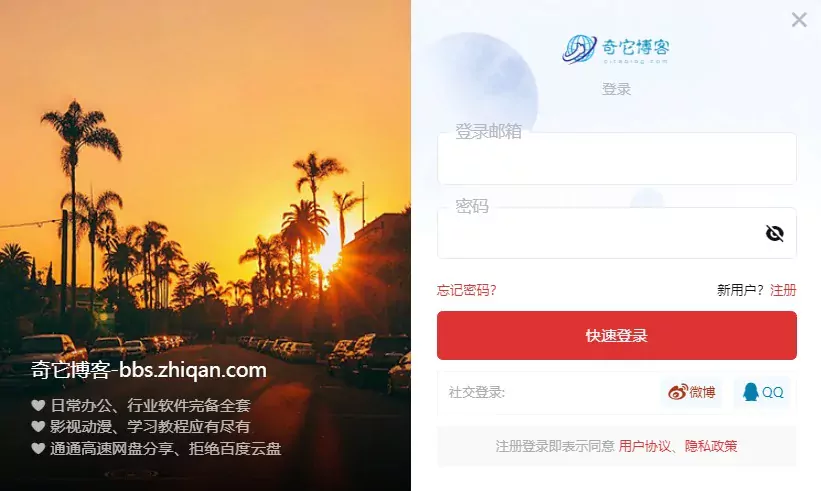
效果图

美化教程
(教程来源自许天娱乐,原文地址:https://www.ahap.cn/5529.html)
1.放置js代码
- 有子主题就放在child.js文件中
$(function(){
/*弹窗登录效果-www.xcbtmw.com*/
$("#login-box .login-box-content").addClass("b2-radius");
$('.login-box-content').prepend('<div class="aibk_com_login">'+
'<div class="wxlogin-sidebar">'+
'<div>'+
'<h3>老白博客-www.xcbtmw.com</h3>'+
'<p>❤ 日常办公、行业软件完备全套</p>'+
'<p>❤ 影视动漫、学习教程应有尽有</p>'+
'<p>❤ 通通高速网盘分享、拒绝百度云盘</p>'+
'</div>'+
'</div>'+
'</div>'
);
})如果没有子主题可以在网站根目录自己建一个dl.js文件,在主题目录footer.php文件中底的 <?php wp_footer() ; ?> 上面填写以下代码即可
<script src="/dl.js"></script>2.引入jquery
主题根目录functions.php文件中插入下方代码:
wp_enqueue_script( 'b2-jquery','https://img.ahap.cn/file/ahap/jquery.min.js', array(), null , false );其中jquery.min.js文件可以自己下载到服务器
3.css样式代码:
加入到主题文件目录的style.css中,代码中的图片自行替换我的是375 × 500 像素
/*登陆弹窗美化-www.xcbtmw.com*/
.login-box-content {
margin-top: 0;
width: auto;
display: flex;
position: relative;
background: #fff;
min-width: 750px;
}
.aibk_com_login {
width: 50%;
position: relative;
background: url(https://www.xcbtmw.com/wp-content/uploads/2021/12/dl.webp);
background-size: cover;
background-position: center 0;
}
.login-box-content .login-box-top {
width: 50%;
padding: 30px 30px 25px;
}
.wxlogin-sidebar {
position: absolute;
bottom: 0;
width: 100%;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0.8) 100%);
}
.wxlogin-sidebar h3{
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.wxlogin-sidebar p{
color: rgba(255, 255, 255, 0.7);
font-size: 14px;
}
.wxlogin-sidebar>div {
padding: 30px;
}
@media screen and (max-width: 768px){
.aibk_com_login {
display: none;
}
.login-box-content{
min-width: auto;
}
.login-box-content .login-box-top{
width: 100%;
}
}



这个教程真详细!美化效果很棒,视觉体验瞬间提升!
哇,教程好详细!想动手试试这个美化效果!👌✨
漂亮的美化!教程清晰,立马想动手试试!👍🌟
厉害!这教程简直是神技能,实用极了!👏
这个美化教程真是太详细了!轻松提升网站颜值!💻✨
这教程真心不错,步骤详细易懂!牛逼!
教程很详细,效果图看起来不错!赞!
教程太赞了!登录弹窗立刻高大上!👍
教程清晰易懂,效果图美观,操作步骤详细!感谢分享!🌟
教程详细又实用,轻松美化WordPress!👍
WordPress大佬带带我
教程很实用
教程详细666
太实用了 试试
不错的教程
美化不错
很实用的教程
美化不错
不错的教程分享
很实用的教程
很实用的教程
很实用
好详细的教程,受益匪浅666
这教程太棒了,简洁明了666
不错的教程,简单易懂啦
真的很实用,感谢分享666
很不错的教程!支持一下!
很不错的教程 加油哦
很实用的教程,学习中666
太实用了,赞一个
教程很棒,学习到了新技能666
很不错的教程呢
好实用的教程 赞一个
学习到了新技能,太棒了!谢谢分享
酷炫的教程 赞赞赞
教程太实用了,学习了666
教程很实用!赞一个!
很实用的教程不错啊
教程不错 给力啊
这教程真不错啊 喜欢这种实用的内容 赞赞赞
不错的教程,学习到了很多知识 试试这个代码 真的666
很实用的教程!学习了!
教程不错,学习了很多666
厉害了,这教程太赞了!
不错的教程!很详细666
很实用的教程666
这么实用的教程,学到了666
教程太棒了,感谢分享!
转眼又有新教程了,太棒了!
试试这个教程 很实用嘛