1.圈子用户头像圆角显示
1.1 演示效果
将原方形的用户头像转为圆形

1.2 实现代码
添加于子主题style.css或者圈子circle.css
2 圈子用户等级颜色/图标美化
演示效果:


实现教程:https://www.xcbtmw.com/tag/b2-theme-beautify
3.圈子话题评论时间排序
这个没啥好演示的,本站就是,教程:https://www.xcbtmw.com/16068.html

4.圈子顶部推荐圈子、轮播模块
实现教程:https://www.xcbtmw.com/19123.html

5.圈子电脑端发帖框隐藏
实现教程:https://www.xcbtmw.com/19608.html


5.圈子引用文章卡片双排
5.1 演示效果
转载自纸工厂,原演示地址:https://paper.tv/circle/96300.html

5.2 实现代码
同上,子主题style.css或者circle.css
6.圈子名称、圈友修改
演示效果

修改教程:B2主题设置——常规设置——名称及链接

7.圈子点赞、评论图标修改美化
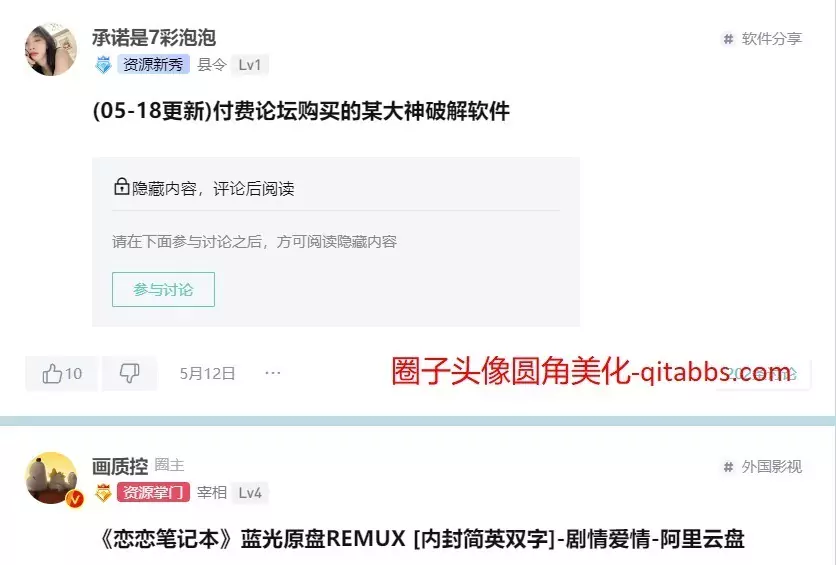
7.1 效果演示
如图,帖子左下角的点赞、右下角的评论以及右上角的圈子话题


7.2 实现代码
首先,需要引入阿里巴巴图标,教程:https://www.xcbtmw.com/13080.html
美化左下角点赞:circle-topic-footer.php文件(主题文件目录),找到如下代码处(搜topic-footer-left)
替换成上面的代码即可,注意需要修改的点赞图标位置是:#icon-dianzan1,找到你喜欢的,替换即可
美化右下角评论:同文件,代码搜,相同的方法替换即可
美化圈子右上角:circle-topic-content.php文件夹,代码位置为
将这堆替换为一个阿里巴巴图标(自选一个即可)
8.圈子新手引导特效
教程:https://www.xcbtmw.com/21591.html

WordPress网站建站经验教程分享(老白牛逼):https://www.xcbtmw.com/jianzhan



牛逼啊,这教程太实用了!
这个教程太实用了!感谢分享!
实用的教程!太棒了!666
太棒了,学到了很多实用技巧
不错的教程,实用性强!加油啊!
不错不错,实用教程666
这内容真不错,学习到很多技巧了666
技术干货满满,赞赞赞
太实用了,感谢分享!666
太实用了,感谢分享666
教程真丰富,受益匪浅啊666
好东西,必须试试666
不错的教程666
非常实用的教程666
教程真的很实用,感谢分享!期待更多内容
很实用的教程666
不错的教程666
很实用的教程!点赞点赞
教程真不错,学习了!666
很实用的教程 赞赞赞
很实用,赞赞赞
非常实用的教程,值得学习一下 666
这个教程太赞了!完全可以照着做了 继续分享这种干货
很实用的教程呢 赞
不错呀,简单易懂563
非常实用的教程啊666
很实用的教程啊 期待后续更新 赞一个
不错的教程,实用666
非常实用的教程666
教程很实用啊!666
很实用的教程666
太棒了,受益良多
很实用的教程!赞赞赞
好教程,值得一看 试试效果吧
这个教程太实用了,感谢分享 试试
很实用的教程666
牛逼,学习了很多技巧
真不错,学习到了很多技巧
很实用的教程666
棒极了,教程很实用!