一、演示效果
老规矩,先看效果

二、实现代码
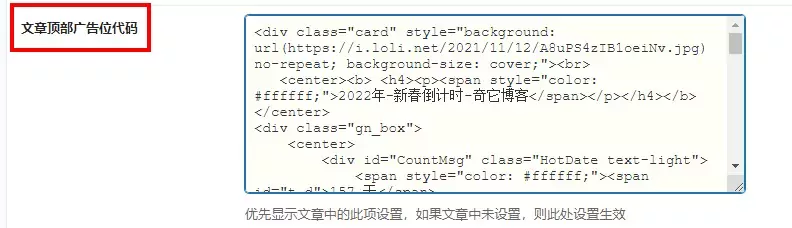
将以下代码全部复制到你想展示的位置即可,一般主题自带的顶部广告位

代码:其中图片可以本地化备份
转载自纸间文库,https://www.zhijianwenku.com/170.html,谢谢大佬的分享
<div class="card" style="background: url(https://i.loli.net/2021/11/12/A8uPS4zIB1oeiNv.jpg.webp) no-repeat; background-size: cover;"><br>
<center><b> <h4><p><span style="color: #ffffff;">2022年-新春倒计时-老白博客</span></p></h4></b></center>
<div class="gn_box">
<center>
<div id="CountMsg" class="HotDate text-light">
<span style="color: #ffffff;"><span id="t_d">157 天</span>
<span id="t_h">9 时</span>
<span id="t_m">7 分</span>
<span id="t_s">42 秒</span></span>
</div><br>
</center><br>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2022/02/01 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>
</div><style>
.copyright {
margin-top: 10px;
padding: 10px;
background: #5f9ea0;
border-radius: 5px;
color : #f0ffff;
}
.copyright .copyright-title {
padding: 5px;
text-align: center;
}
.copyright .copyright-title h3 {
font-size: 18px;
}
.copyright .copyright-text {
font-size: 15px;
line-height: 25px;
}
.copyright .copyright-url {
margin: 5px 0;
}
</style>


很不错的分享666
太实用了,感谢分享!
教程不错!值得一试哦
不错,教程清晰明了呀
太实用了,赞一个666
好棒的教程666
这个效果真不错啊 看起来很赞呀
实用的代码分享666
666,这个效果真不错
漂亮的代码分享666
太棒了,学习到了新技巧
太棒了,值得一试
太棒了,值得学习一下
这个效果太酷了!赞!
太酷了,想试试这个功能
不错的教程 学习了666
真不错,效果很棒666
太棒了,代码很实用!
很实用的教程 赞赞赞
不错的教程哦 期待使用效果
赞!很实用的教程666
学习到了,感谢分享!
真不错,想试试看呢
太棒了,这个教程很实用
很实用的教程 感谢分享
不错哦,值得一试
不错的教程 赞一个
这个倒计时模块太酷了666
太好看了试试这个
好炫酷的效果啊!点赞点赞
好东西,收藏起来试试吧
很有参考价值 加油哦
学习到了!很实用,谢谢分享
不错的分享666
好文分享,受益良多呢
好棒的教程 赞一个
太有创意了666
好教程,试试看效果吧
很实用的分享666
好棒的教程,很实用呀