
1.代码一键复制功能代码-child.js文件
(原文转载自https://thax.cn/5834.html,感谢站长分享)
//文章页面高亮代码复制粘贴-https://www.xcbtmw.com/26354.html
jQuery(document).ready(function($) {
$(".prettyprint").each(function(index) {
var $this = $(this); // 当前.prettyprint元素
var copyButton = $('<span class="copy">复制</span>');
// 设置 data-clipboard-target 属性以指向包含要复制文本的包裹元素
copyButton.attr('data-clipboard-target', '#' + 'copy-target-' + index);
// 如果 .prettyprint 元素内没有 .copy-target,则添加一个
if (!$this.find('.copy-target').length) {
$this.wrapInner('<span class="copy-target" id="copy-target-' + index + '"></span>');
}
// 将复制按钮添加到 .prettyprint 元素中
$this.append(copyButton);
});
var clipboard = new ClipboardJS('.copy');
clipboard.on('success', function(e) {
e.clearSelection();
// 将 e.trigger 转换为 jQuery 对象
var $trigger = $(e.trigger);
// 更改按钮文本为“一键复制成功”并禁用按钮
$trigger.text("复制成功");
$trigger.prop('disabled', true);
// 2秒后恢复按钮的原始状态和文本
setTimeout(function() {
$trigger.text("复制");
$trigger.prop('disabled', false);
}, 2000);
});
clipboard.on('error', function(e) {
console.error('Action failed');
});
});
//文章页面高亮代码复制粘贴-https://www.xcbtmw.com/26354.html2.代码一键复制美化代码-style.css文件
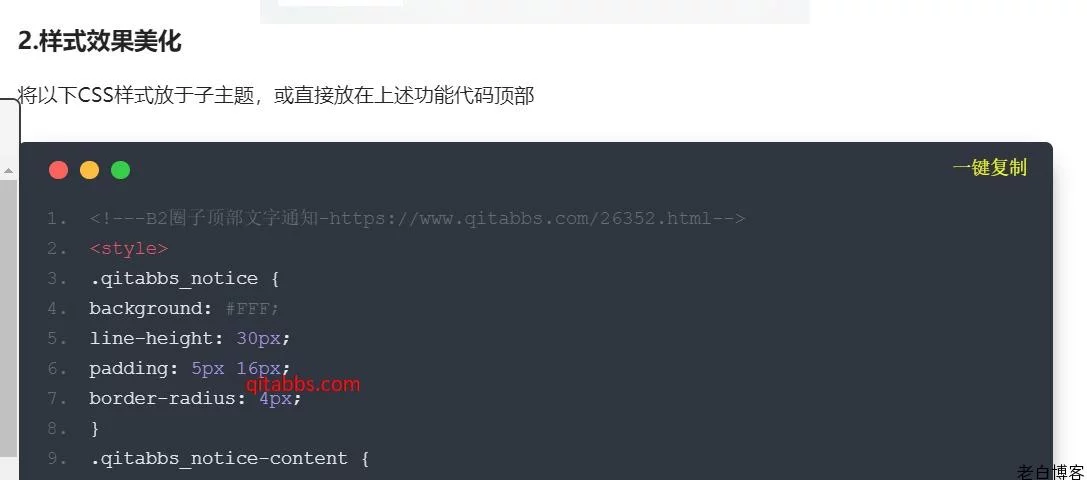
/**代码高亮-https://www.xcbtmw.com/26354.html**/
.entry-content pre:before {
content: '';
position: absolute;
top: 0;
left: 25px;
width: 15px;
height: 15px;
border-radius: 50%;
margin: 15px 25px;
background: #fdbc40;
}
ol.linenums:after {
content: '';
position: absolute;
top: 0;
left: 50px;
width: 15px;
height: 15px;
border-radius: 50%;
margin: 15px 25px;
background: #35cd4b;
}.entry-content pre:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 15px;
height: 15px;
border-radius: 50%;
background: #fc625d;
margin: 15px 25px;
}.entry-content pre {
position: relative;
border-radius: 6px;
/**background: #21252b;**/
padding-top: 50px;
box-shadow: 0px 8px 20px -10px #000;
}.entry-content pre .copy {
position: absolute;
top: 0;
right: 0;
margin: 10px 20px;
cursor: pointer;
color: #8224e3;
}
/**代码高亮-https://www.xcbtmw.com/26354.html**/


大赞,真不错呀
好实用的技巧 赞一个
这真是太实用了666
好实用的功能呢666
好实用的功能呢点赞
这个办法不错啊666
好东西,试试这个功能
太实用了 赞赞赞
这个功能太实用了!赞!
好实用的功能 赞赞赞
很专业的分享啊666
好实用的分享啊 辛苦了
好实用的功能666
太赞了,动手试试
赞!很实用的分享
这功能太实用了666
太棒了,试试这个功能吧
太赞了,学习到了知识
牛逼啊,实用的教程
很有帮助,感谢分享
赞!这个实用更新不错呀
太实用了,感谢分享666
太棒了,实用功能666
不错的分享666
这个功能太实用了666
这功能太赞了666
太实用了,感谢分享666
太棒了,学习到了新技巧
很实用的技巧666
不错的教程,受益匪浅
太有用了,感谢分享666
这个功能太实用了666
太赞了,一键复制很实用
这功能太实用了吧666
很实用啊666
牛逼啊,这个代码太实用啦
这个不错,收藏了666
赞,真的很实用技巧
超实用的功能666
太棒了,受益匪浅666