-
B2主题美化之用户头像框/头像挂饰+素材
今天给大家分享一个WordPress网站B2主题美化修改教程:给用户加上动漫卡通头像框/头像挂饰,并分享一些头像素材,详细的修改教程如下 B2主题头像框美化教程 (本教程转载自:https://mrxu.net/326.html,感谢站长分享) 1.添加js代码 将下列代码放入子主题child.js文件中(图片地址自己更换). $(function(){ $('.avatar-paren…- 76
- 0
-
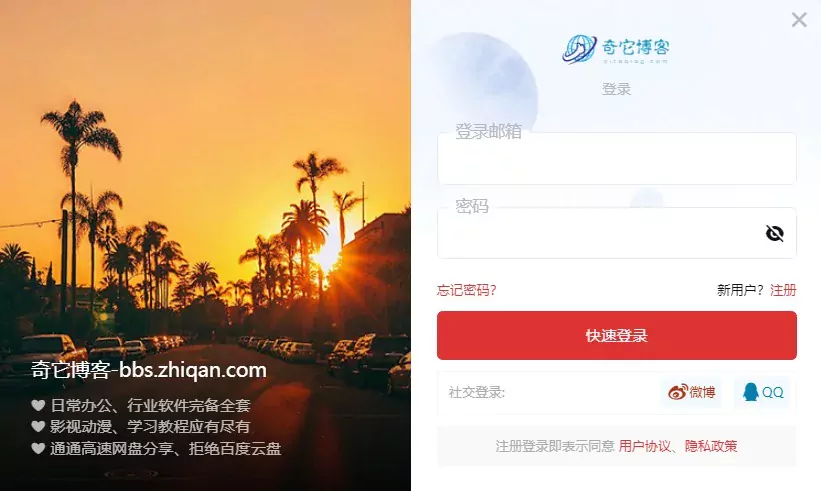
WordPressB2主题美化之登陆弹窗(2021年12月更新)
适用于WordPress网站7B2主题的登陆弹窗界面美化教程 效果图 美化教程 (教程来源自许天娱乐,原文地址:https://www.ahap.cn/5529.html) 1.放置js代码 有子主题就放在child.js文件中 $(function(){ /*弹窗登录效果-www.xcbtmw.com*/ $("#login-box .login-box-c…- 106
- 0
-
WordPress网站7b2主题美化之VIP会员页面
WordPress网站7b2美化之漂亮的VIP会员页面兼容手机端(适合2或4种会员) 1.效果演示 2.实现教程 教程大致可分为两步:替换原VIP页面——美化vip页面 (教程转载自frps,原文地址https://frps.cn/79.html,感谢站长分享) 2.1.替换vip会员页面 原404文件位置:主题目录/pages/vips.php…- 129
- 0
-
WordPress美化文章缩略图鼠标悬浮放大特效css
文章缩略图鼠标悬浮放大特效CSS代码 教程代码转载自:https://west2.cn/5740.html,感谢站长分享 将以下代码放到主题/子主题的style.css文件即可(这个适用于B2主题美化) /*首页文章缩略图鼠标悬浮放大特效-https://www.xcbtmw.com/29409.html*/ .post-thumb { transition: .35s; } .post-thum…- 148
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!